이미지에 alt 태그를 기입하는 것이 구글 검색 seo에 훨씬 도움이 된다는 내용을 들은적이 있다.
alt 태그란 시각 장애인들을 위해 이미지에 대한 설명이 붙은 태그인데 우리도 이미지들이 로드되지 않는 페이지들을 보고 있을 때 이미지가 있던 자리에 이미지에 대한 설명 한줄이 적혀있는 것들을 확인해볼 수 있었을 것이다.
여튼 이러한 태그를 일일히 기입하는 것은 매우 귀찮은데 구버전 티스토리 편집기 같은 경우 이를 편집기 내에서 기입할 수 있었지만 신버전 이후로는 HTML 모드에서 일일히 alt 태그를 기입해야 하는 번거로움이 있다.
신버전에서 글을 쓸 때 이미지에 설명을 달아놓으면서 포스팅을 하게 되는데 사실 이것은 alt 태그가 아니라 이미지의 title로 기입이 된다.
때문에 alt 태그를 일일히 기입하기 번거로우니 이러한 title들을 alt 태그로 똑같이 한꺼번에 입력을 해보자.
먼저 atom을 깔아줘야 한다.
프로그래밍 할 때 필요한 통합 컴파일러인데 프로그래밍을 하지는 않을 것이다.


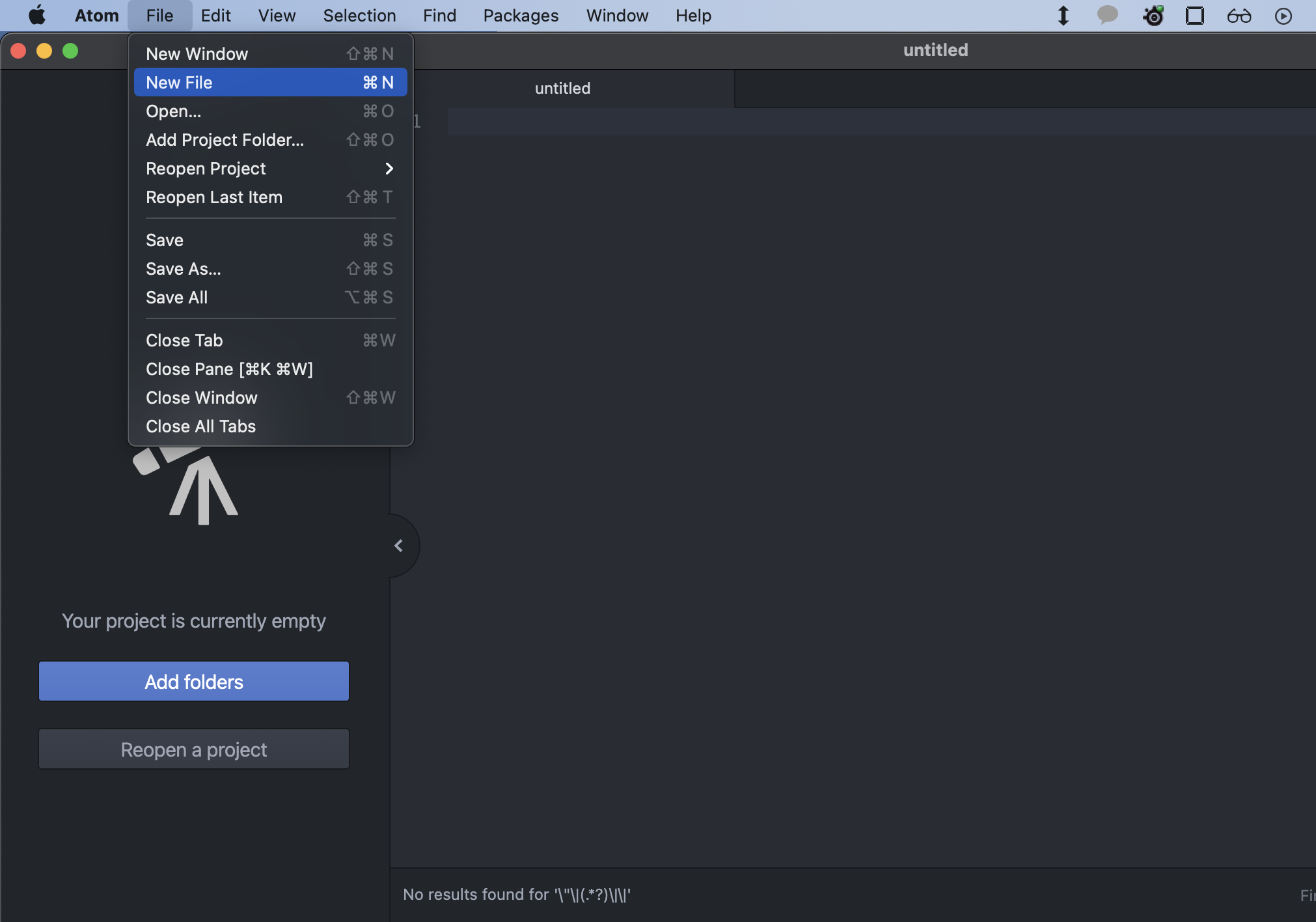
그 이후 파일 -> 새 파일 을 선택하여 새 파일을 만들도록 하자

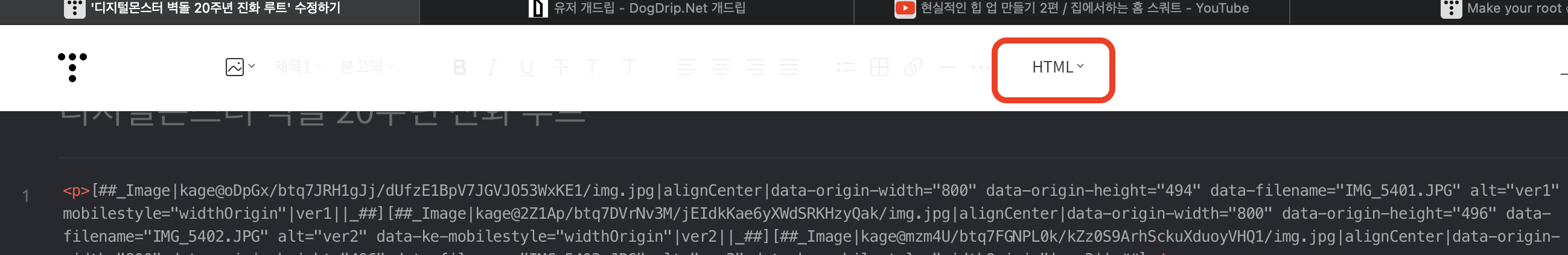
그 이후 티스토리 포스팅 편집기에서 HTML 모드로 변경해주자.
작성된 글들을 복사하 후 아톰에 붙여넣기 해주자.

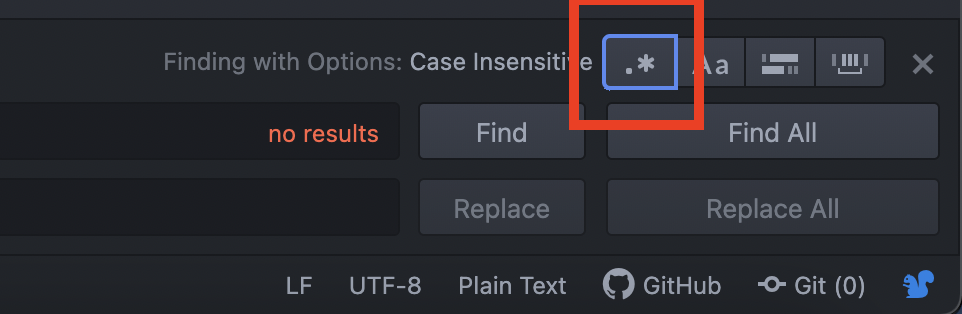
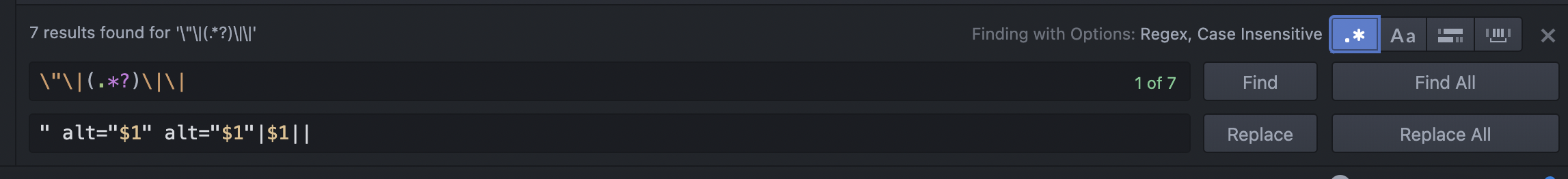
Ctrl + F 혹은 맥북의 경우 command + F 를 눌러 '찾기'창을 띄워준다.
그리고 찾기 창의 우측 상단에 별모양(정규식) 버튼을 클릭해준다.

그리고 위 처럼 아래의 내용들을 복사하여 준다.
그 이후 Replace All 버튼을 클릭하면 alt 태그가 일괄적으로 title 명과 똑같이 입력된다.
\"\|(.*?)\|\|
" alt="$1" alt="$1" alt="$1" alt="$1"|$1||그 이후에는 해당 내용들을 전부 복사한 후
아까 블로그 편집기로 돌아가 붙여넣기 후 발행을 하면 끝이다.
'IT > 블로그 관련 게시판' 카테고리의 다른 글
| 애드센스 스마트 프라이싱 걸렸을 때 /CPC 단가 0.01, 수익 0.01 (4) | 2021.07.26 |
|---|---|
| 티스토리 블로그 모바일에서 자꾸 데스크탑 버전으로 나올 때 - html 편집 (0) | 2021.06.24 |
| 네이버 블로그 통계 팁 - 집계 시간 (0) | 2021.06.02 |
| 네이버 블로그 구글 검색 등록하기 - 키자드 (0) | 2021.06.02 |
| 블로그차트 - 네이버 블로그 분석, 키워드 확인하기 (0) | 2021.05.30 |