반응형

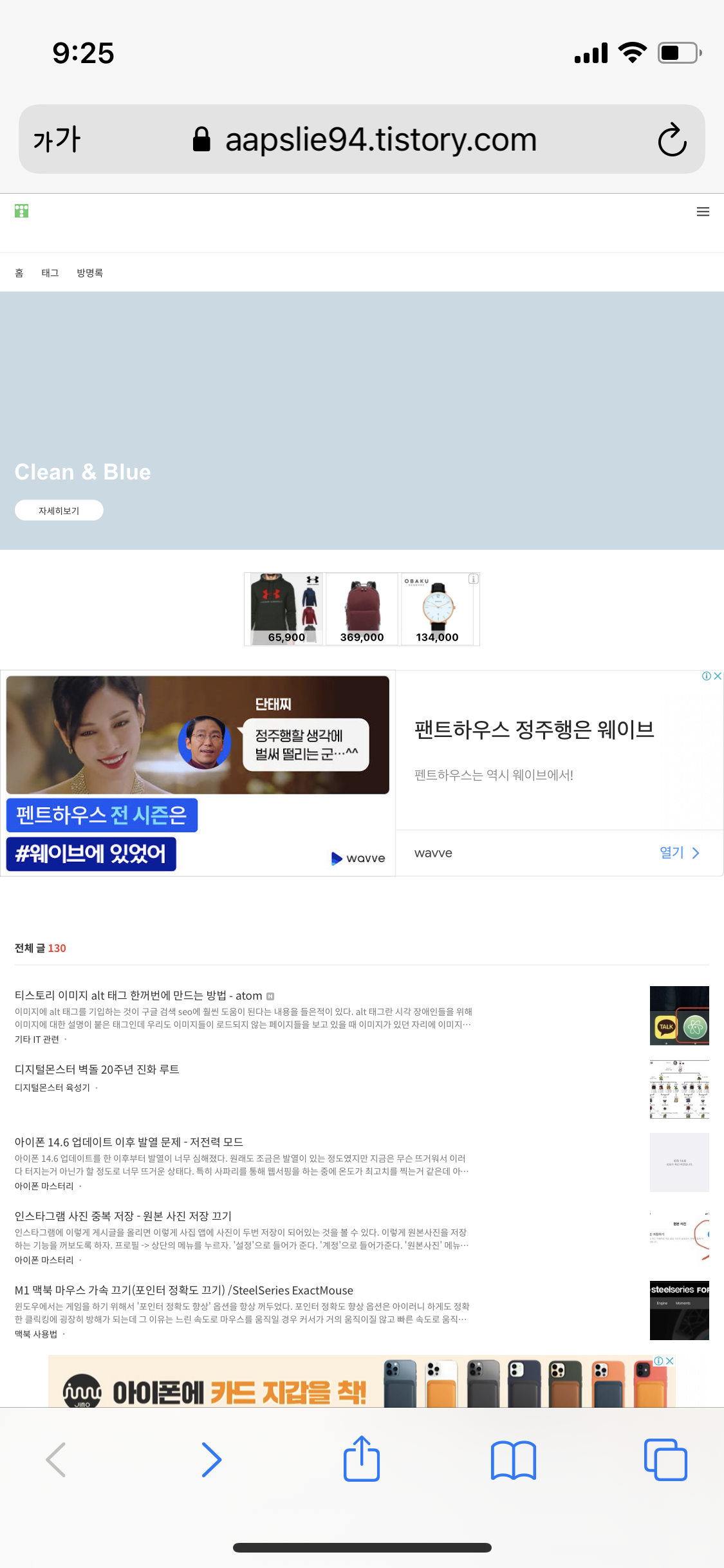
어느 순간 부터 아이폰으로 본인 티스토리 블로그를 접속하면 이렇게 데스크탑 버전으로 접속이 되었다.
반응형 스킨(오딧세이)인데도 계속 이렇게 접속이 되어서 뭐가 문제인지 도통 감이 오지 않았다가 혹시 최근에 추가한 html 코드 때문이 아닐지 추측 하게 되었다.

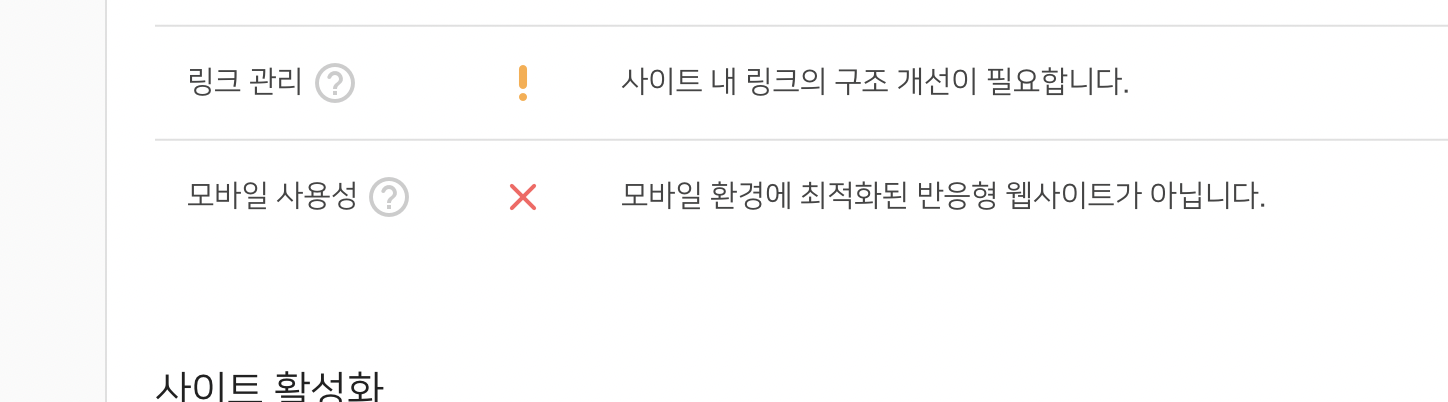
네이버 서치 어드바이저에서 모바일 사용성 지표가 자꾸 X로 표시되길레 해결하고 싶어서 이것저것 html 코드를 추가했던 기억이 있었다.
(물론 저 모바일 사용성은 해결되지 않았다.. ㅠㅠ)
내가 추가한 html 코드는 다음과 같았다.
<meta property="al:ios:url" content="applinks://docs">
<meta property="al:ios:app_store_id" content="12345">
<meta property="al:ios:app_name" content="App Links">
<meta property="al:android:url" content="applinks://docs">
<meta property="al:android:app_name" content="App Links">
<meta property="al:android:package" content="org.applinks">
<meta property="al:web:url" content="http://applinks.org/documentation">
<meta name="viewport" content="width-device-width"> 위 코드는 메타 코드인데 위 코드 중 맨 아랫줄이 문제인것 같았다.
보면 view-port 의 content가 width-device-width 로 설정이 되어있는데 이 구문의 뜻은 각 기기의 너비에 따라 반응형으로 웹페이지를 보여주는 옵션이다. 문제는 저 구문이 이미 웬만한 반응형 스킨에는 이미 기입되어 있다.
즉, 중복된 구문 입력으로 웹페이지에 적용이 안되는게 문제였다.
티스토리 관리자 페이지에 접속하여 꾸미기의 스킨 편집을 클릭, 오른쪽 스킨 편집의 html 편집을 누르면 html 편집 창이 뜬다.
거기서 추가했었던 위 구문을 지워주도록 하자.
그러면 다시 모바일에서 모바일 뷰에 맞는 웹페이지가 나오게 된다.
'IT > 블로그 관련 게시판' 카테고리의 다른 글
| 애드센스 무효 클릭 IP 추적하기 /애널리틱스, IP 수집이 안될 경우 대처법 (5) | 2021.08.01 |
|---|---|
| 애드센스 스마트 프라이싱 걸렸을 때 /CPC 단가 0.01, 수익 0.01 (4) | 2021.07.26 |
| 티스토리 이미지 alt 태그 한꺼번에 만드는 방법 - atom (0) | 2021.06.24 |
| 네이버 블로그 통계 팁 - 집계 시간 (0) | 2021.06.02 |
| 네이버 블로그 구글 검색 등록하기 - 키자드 (0) | 2021.06.02 |