티스토리 블로그를 운영하다 보면 방문자 수에 비해 광고 클릭이 현저히 낮은경우도 있습니다.
왜 이런 경우가 있을까 곰곰히 생각해봤을 때 아무래도 요즘 크롬 브라우저를 사용하면서 확장 앱인 애드블록을 사용하시는 분들이 많아서 인것 같다는 느낌이 들었습니다.
애드블록은 이용자들이 이용하는 브라우저에서 보여지는 광고들을 제거해주는 프로그램입니다.
물론 광고를 보고 싶지 않은 이용자들이 있기 때문에 이를 강제하기는 힘들 수 있습니다.
하지만 광고 수익 만을 바라보며 티스토리를 운영하는 입장에서는 역시 이같은 확장 앱은 별로 달갑지는 않습니다.
때문에 이러한 광고 차단 앱을 사용하는 사람들에게 콘텐츠를 제공하지 못하도록 하며 정중히 차단 앱을 꺼달라는 요청 글을 보여주는 게 어떨까 하는 생각이 듭니다.
이러한 서비스를 제공해주는 곳이 있는데 바로 BlockAdBlock 입니다.
애드블록을 블록한다라는 네이밍이네요.
BlockAdblock | Stop Losing Ad Revenue
Stop losing ad revenue. Stop adblocking on your site today. BlockAdblock is the leading anti-adblock defense.
blockadblock.com

위 링크를 타고 홈페이지에 접속하면 처음으로 보여지는 화면입니다.
가운데 Set up now for free 버튼을 클릭하여 다음 단계로 넘어가 봅시다.

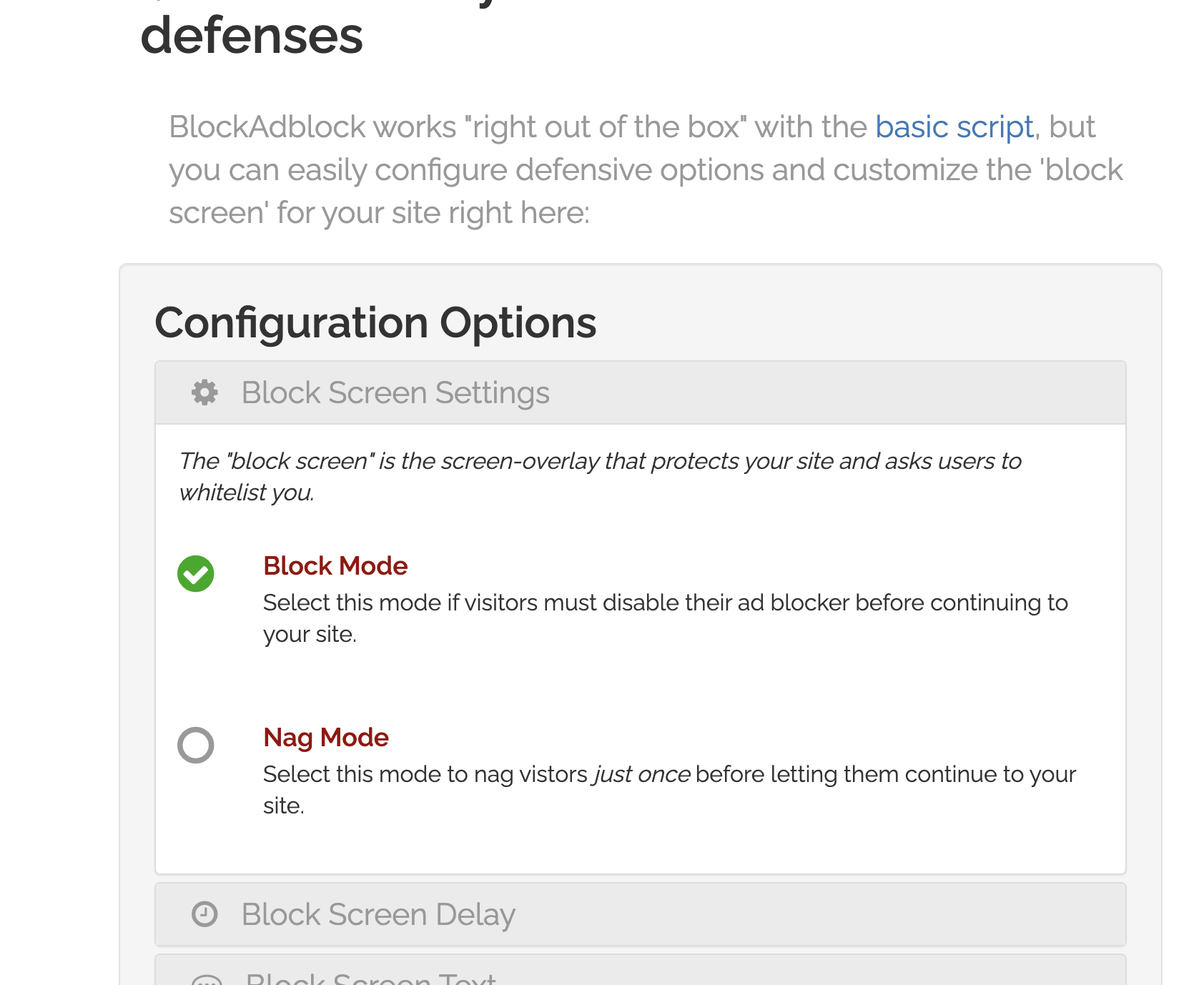
Configuration Option 들을 설정하는 화면입니다.
다양한 옵션들을 봄인들의 입에 맞게 바꿀 수 있습니다.
Block Screen Settings 에서는 두 가지 모드를 지원합니다.
Block Mode에서는 광고 차단앱을 사용하는 이용자에게 아얘 콘텐츠를 제공하지 않습니다.
Nag Mode에서는 사용자가 확인 버튼을 누르면 콘텐츠는 볼 수 있습니다. 즉, 차단 앱을 꺼달라 요청만 하는 모드입니다.

Block Screen Delay는 콘텐츠가 몇 초동안 보인 뒤에 차단 창을 띄울지 설정하는 옵션입니다.
저는 아얘 사람들이 안봤으면 좋겠다는 생각에 딜레이를 1초로 설정했습니다.

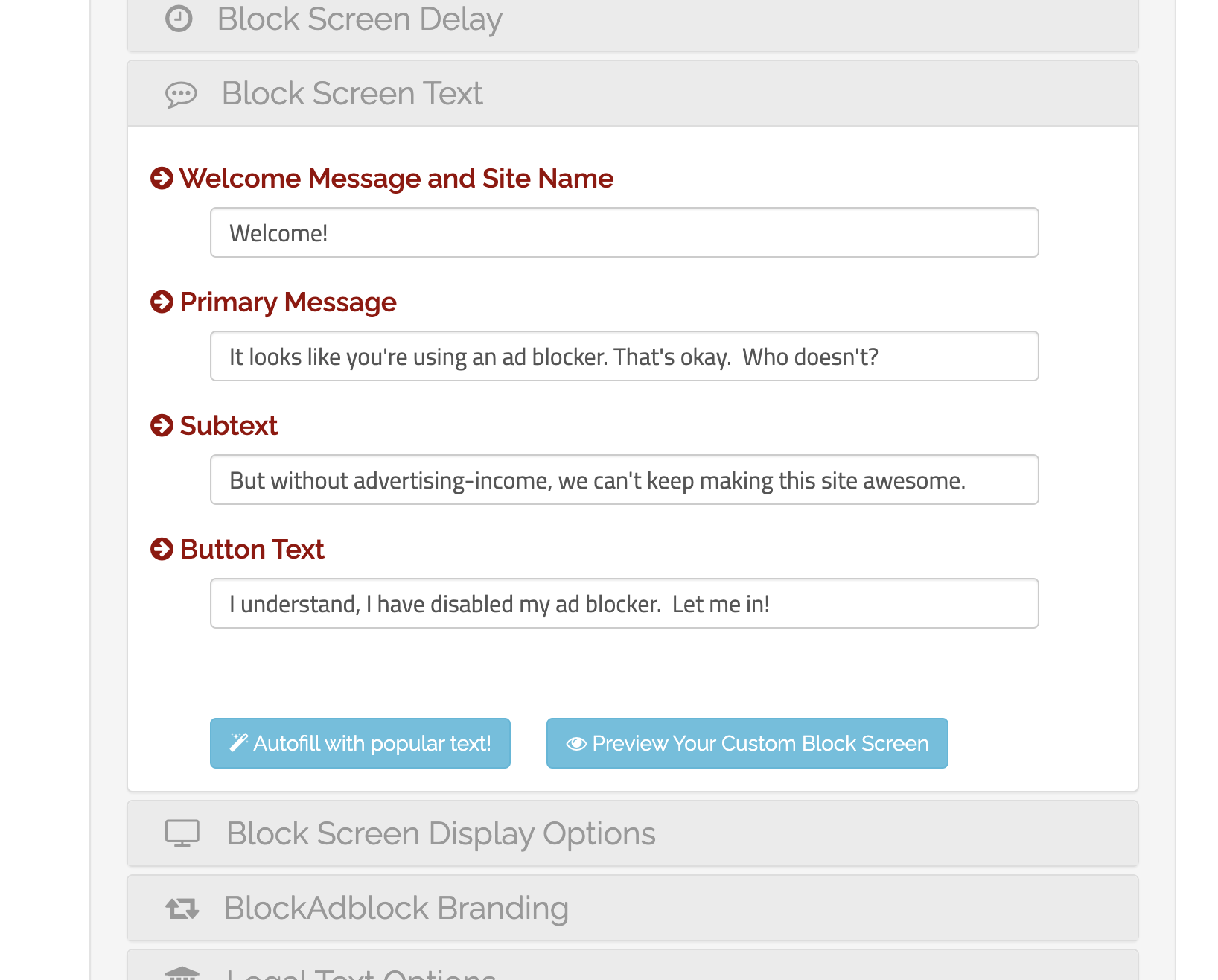
차단 앱을 이용하는 이용자에게 띄울 스크린에 적힐 메세지를 입력하는 곳입니다.
적절한 양해의 글을 적으신 뒤에 프리뷰를 통해 미리보기가 가능합니다.

차단 스크인의 색상등을 커스터마이징하는 곳입니다.
대충 본인 블로그에 어울리는 색상으로 선택해서 꾸며봅시다.

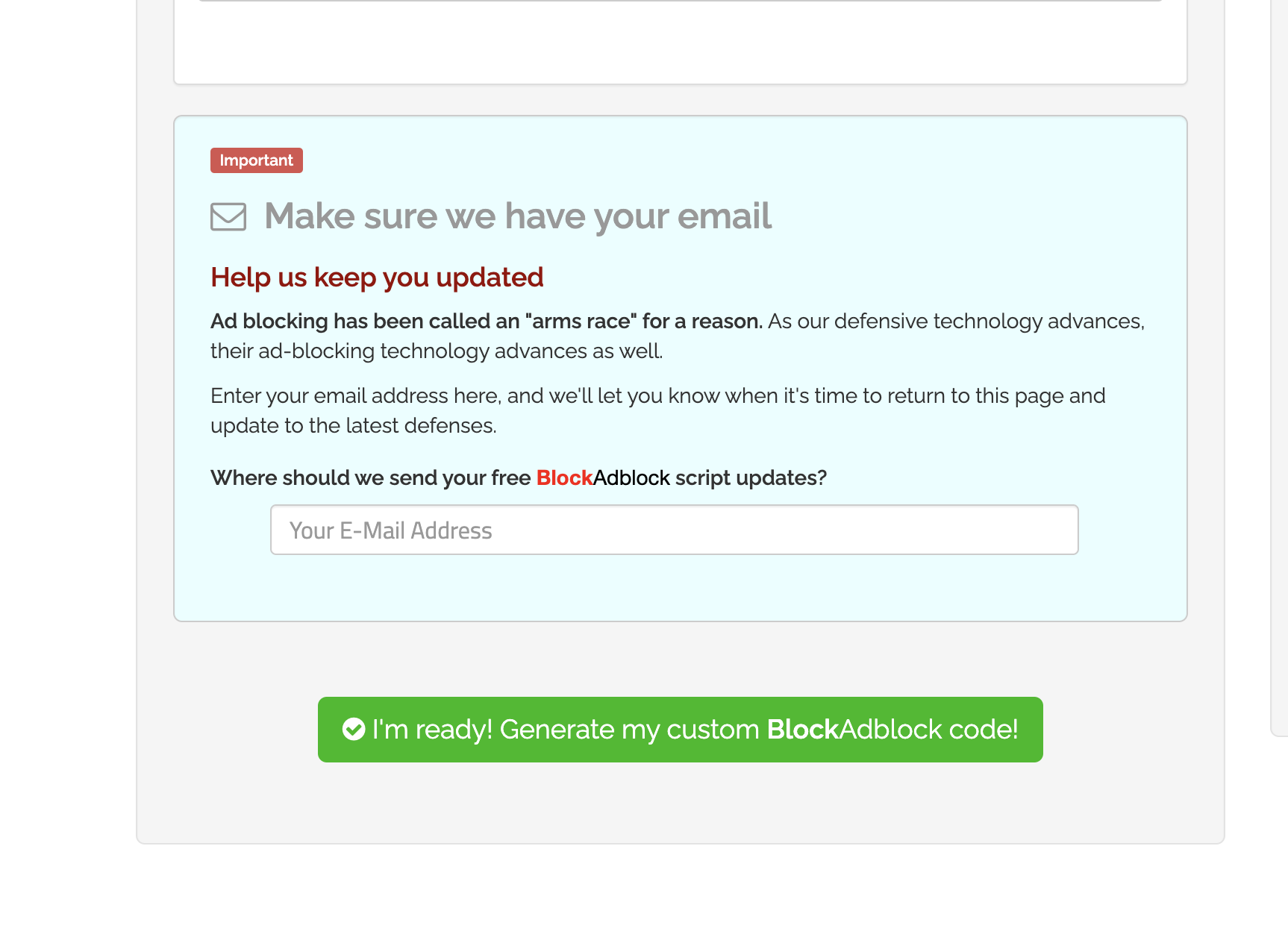
설정이 완료되었습니다.
I'm ready! Generate my custom BlockAdblock code! 버튼을 클릭하여 다음 단계로 넘어가 봅시다.

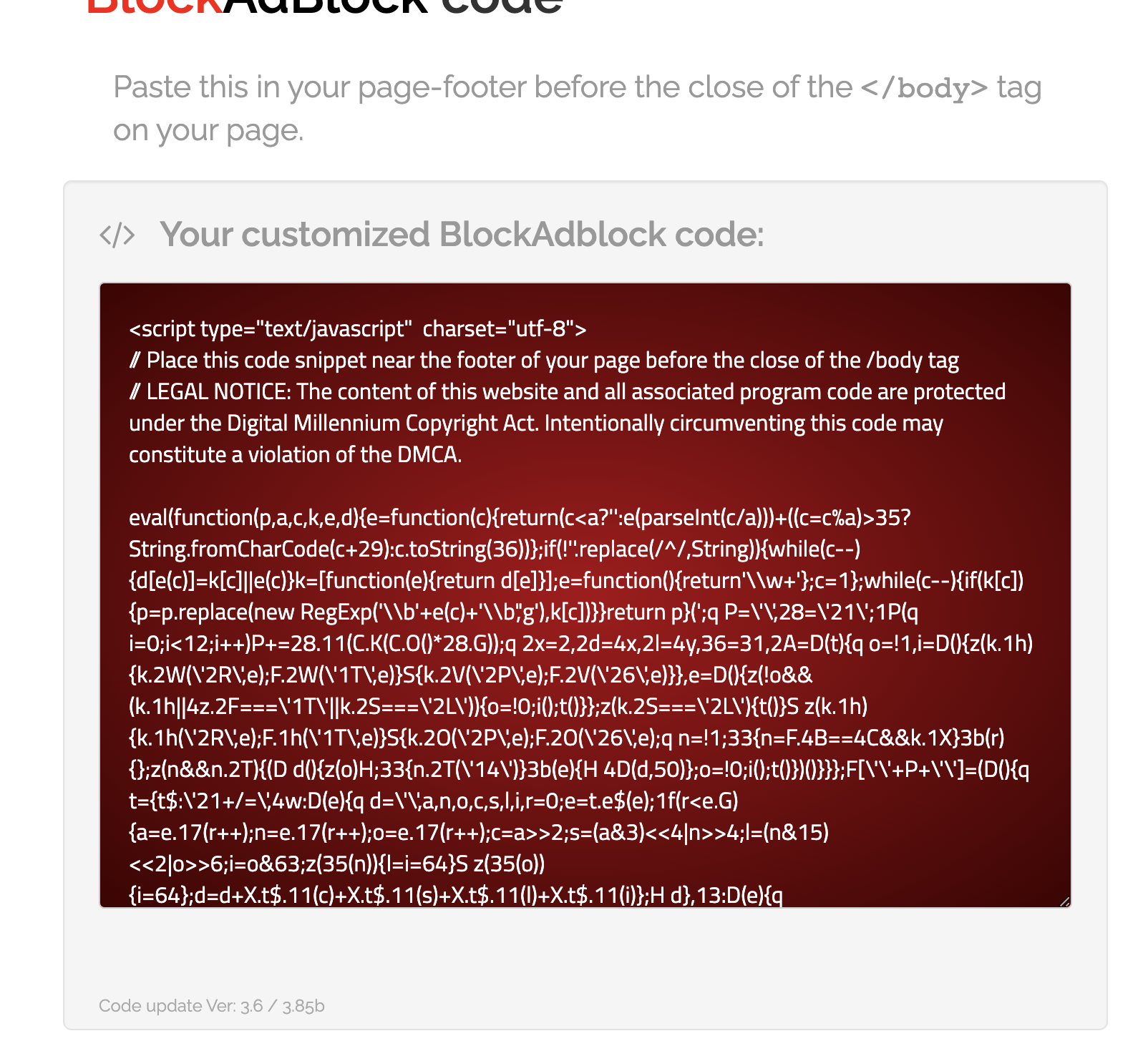
여태 본인이 설정한 옵션들에 맞게 구성된 코드입니다.
코드들 전체를 복사하여 봅시다.

티스토리 블로그 관리 -> 스킨 편집 -> HTML 로 들어갑시다.
그 후 맨 아래 </body> 태그 바로 위에 붙혀넣어 줍니다.
이러면 세팅은 완료됐습니다.

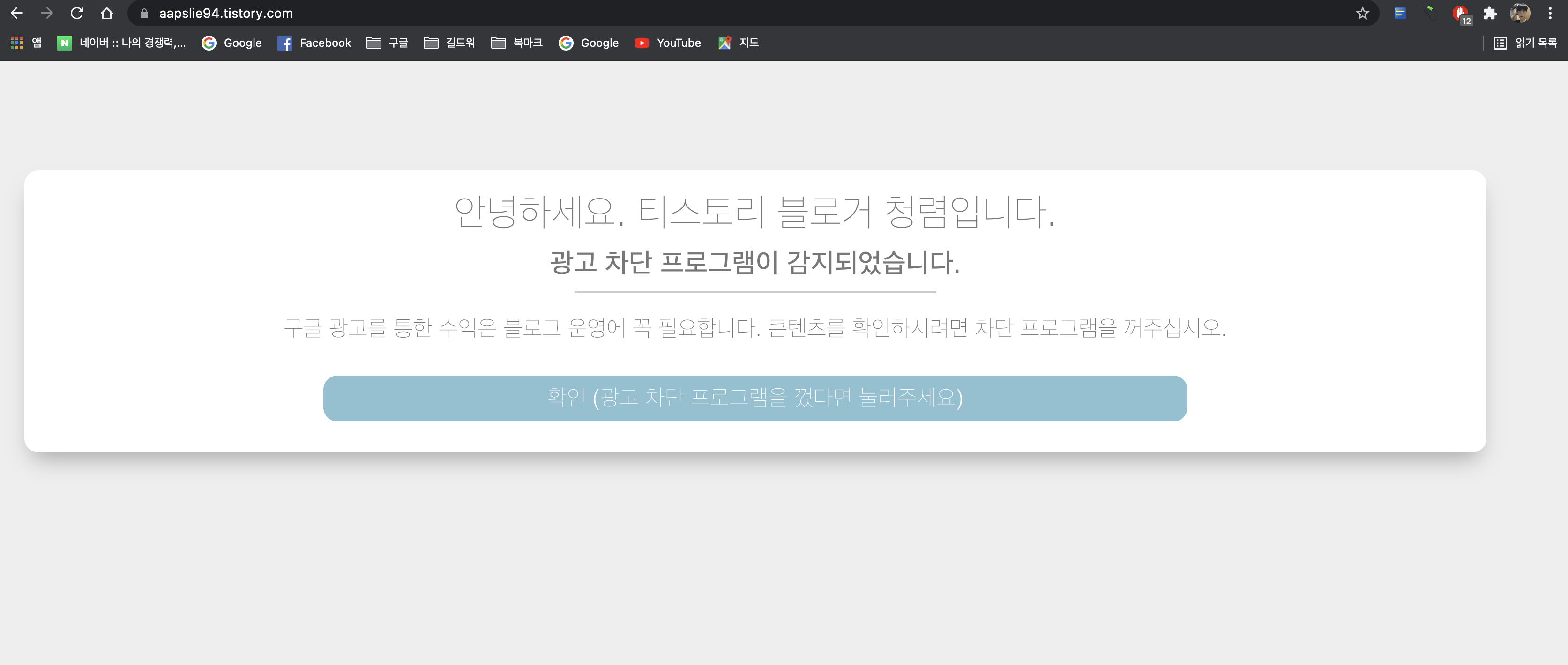
이렇게 광고 차단앱을 실행 시킨 뒤 블로그에 접속하면 차단 스크린이 나오게 됩니다.
이러면 애드블록을 사용하는 사용자는 차단 앱을 종료시킨 뒤에 확인 버튼을 눌러야만 블로그 콘텐츠 이용이 가능해집니다.
'IT > 블로그 관련 게시판' 카테고리의 다른 글
| 티스토리 사이드바에 이미지 배너 띄우기 (0) | 2021.08.12 |
|---|---|
| 티스토리 글 제목 말줄임표 없애기 /오딧세이(Odyssey) 스킨 기준 (0) | 2021.08.07 |
| 티스토리 블로그 약 5개월 후기 /애드센스 수익 인증, 네이버 애드포스트와 비교 (0) | 2021.08.03 |
| 애드센스 무효 클릭 신고하기 /무효 클릭 신고 양식 링크 (0) | 2021.08.01 |
| 애드센스 무효 클릭 맞춤 보고서로 쉽게 보기 /구글 애널리틱스 맞춤 보고서 (0) | 2021.08.01 |