본인 티스토리 블로그의 사이드바에 이미지 배너를 띄우시고 싶은 분들이 많습니다.
저또한 저의 개인 SNS에 연결을 하고 싶어서 개인적으로 사이드바에 이미지배너를 띄우고 싶어서 방법을 알아보았습니다.

먼저 이미지 파일들을 준비해주세요.
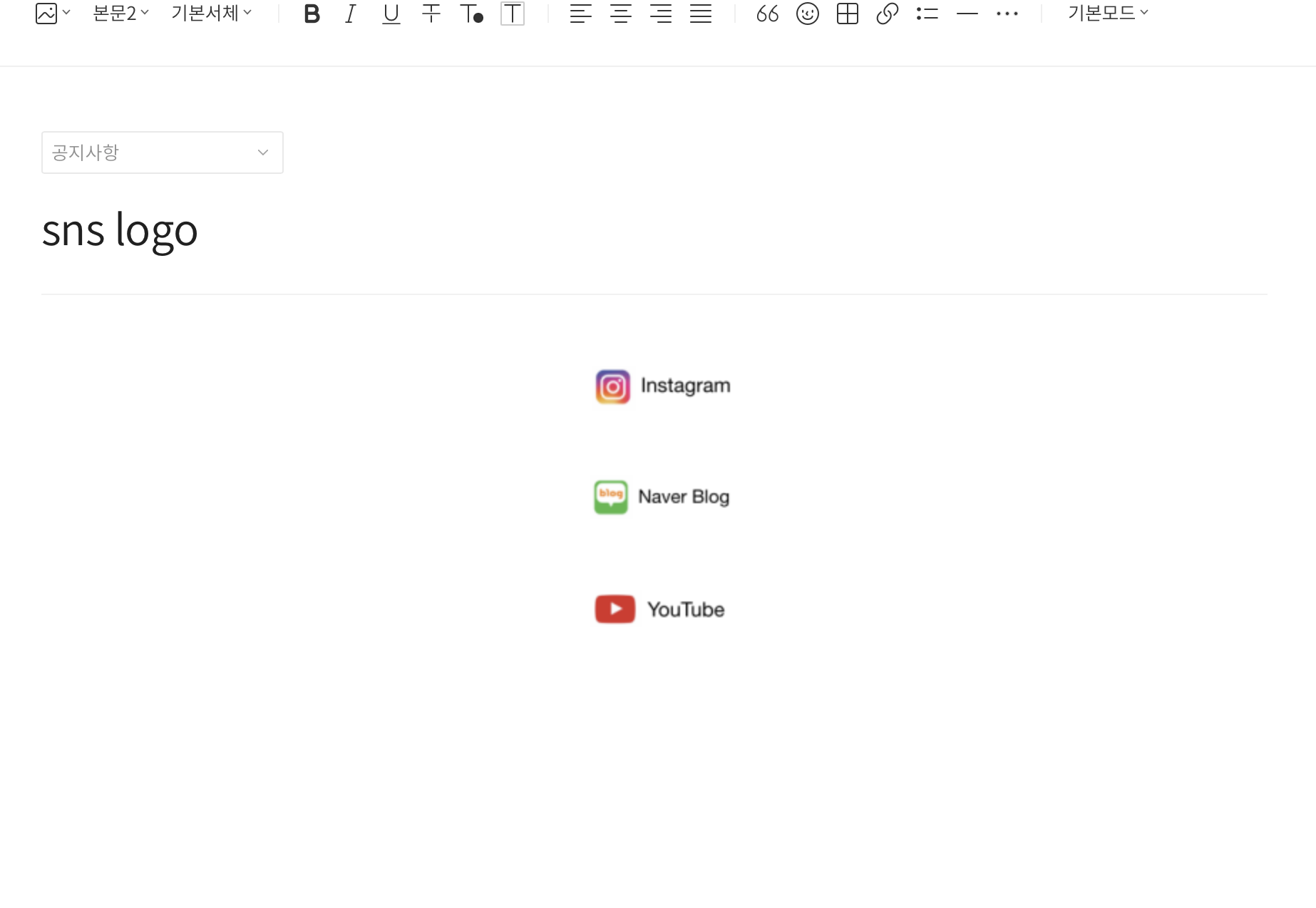
해당 이미지 파일들을 게시글을 작성하듯이 에디터에 첨부하여 비공개로 작성하시면 됩니다.
비공개/공개 여부는 크게 중요하지 않습니다.
정상적으로 발행을 하신 뒤에 해당 포스트로 이동합니다.

방금 올린 글을 보면 이미지들이 첨부되어있습니다.
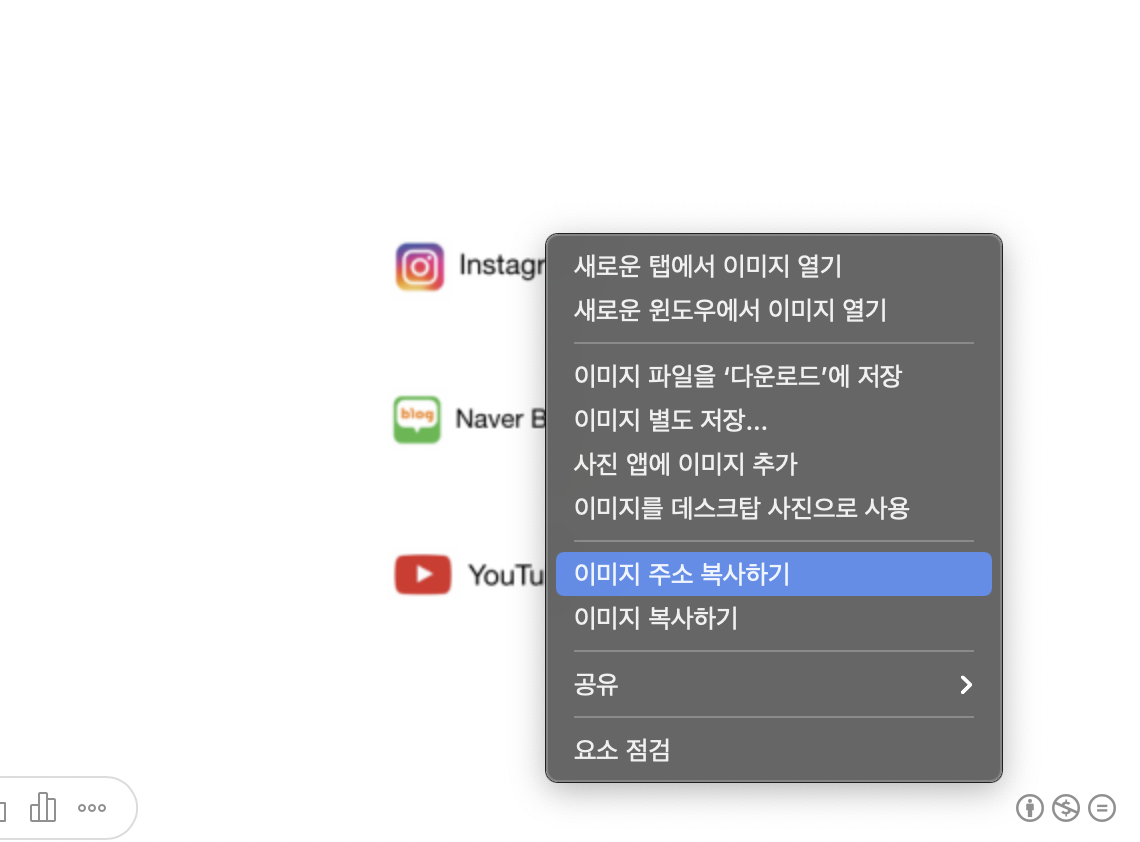
마우스로 우클릭을 하면 나오는 옵션에서 '이미지 주소 복사하기'를 클릭해주시기 바랍니다.(맥북 기준이며 윈도우는 다를 수 있습니다.)

이미지 배너를 띄우시기 위해선 먼저 티스토리 블로그에 관련된 플러그인이 설치가 되어 있어야 합니다.
티스토리 관리 -> 플러그인 으로 들어가신뒤 배너 출력 플러그인을 찾아 블로그에 설치해주시기 바랍니다.


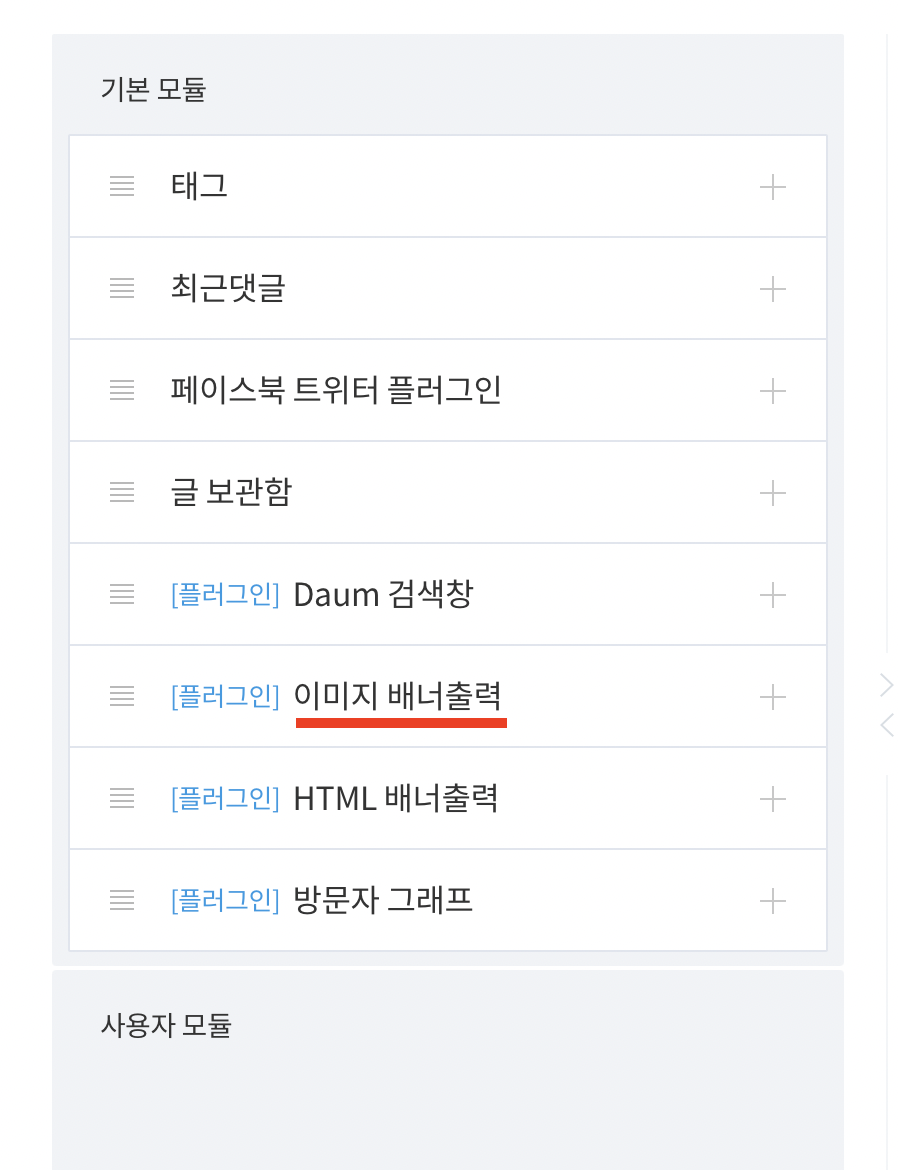
그 이후 티스토리 관리 -> 사이드바(꾸미기) 로 이동하시면 기본 모듈에 여러가지 플러그인들이 들어가 있는 모습을 볼 수 있는데,
이중 이미지 배너출력을 선택하여 원하는 사이드바로 설치하여 줍시다.
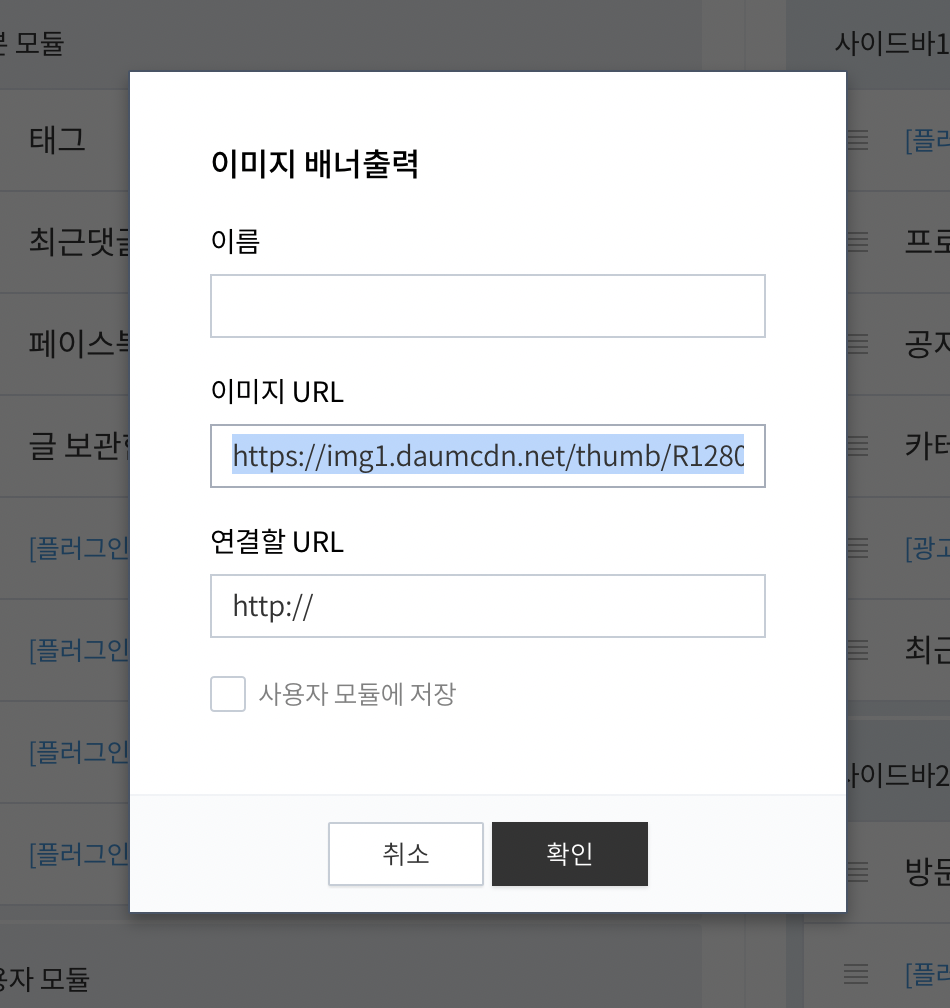
그 이후 '편집' 버튼을 클릭하여 뜨는 팝업 창에서 위 화면과 같이 아까 복사하였던 이미지 주소를 붙여넣어 줍시다.
이름은 아무렇게 하셔도 되고,
연결할 URL에 말그대로 연결하고 싶은 페이지의 URL 주소를 기입하여 주세요.
설정이 끝났으면 확인 버튼을 클릭합니다.

이후 블로그의 사이드바에 보면 이미지 배너들이 추가가 된 모습을 확인 할 수 있습니다.
당연히 클릭시 해당 URL로 리다이렉션 됩니다.
'IT > 블로그 관련 게시판' 카테고리의 다른 글
| 티스토리 일일 조회수 300명 돌파 - 수익은 그저그런.. (1) | 2021.08.13 |
|---|---|
| 구글 애드센스 4개월 차 중간 점검 - 수익 인증, 보고서 그래프 (0) | 2021.08.12 |
| 티스토리 글 제목 말줄임표 없애기 /오딧세이(Odyssey) 스킨 기준 (0) | 2021.08.07 |
| 티스토리 애드 블록 차단하기 - BlockAdblock /광고 차단 앱 막는 방법 (1) | 2021.08.07 |
| 티스토리 블로그 약 5개월 후기 /애드센스 수익 인증, 네이버 애드포스트와 비교 (0) | 2021.08.03 |