2016년에 작성된 글입니다.
이번 포스팅은 상단의 Navbar 탐색창을 없애 보도록 하겠습니다.
저는 기본 템플릿이 아니라 여러분들과 다를 수 있다는 점 명심해 주셨으면 좋겠습니다.
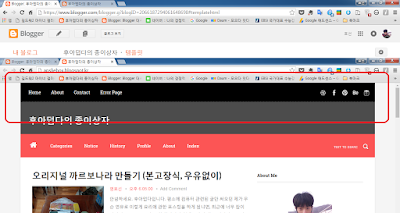
그렇다면 Navbar 탐색창이 대체 무엇인가 하는 분들을 위해 사진 한장 올리겠습니다.

네, 이렇게 생긴 창이 바로 Navbar창입니다. 이 나바창은 여러가지 기능을 가지고 있는데, 저 퍼스나콘 아이콘을 클릭하시면 여러분의 블로그 대시보드로 진입하게 됩니다. 그 뿐만 아니라 G+1 버튼을 눌러서 여러분의 블로그를 구글 플러스라는 SNS로 추천을 할 수 있으며, 사람들이 랜덤 블로그를 클릭해서 다른 사람들의 블로그들을 무작위로 볼 수 있게 하는 기능도 있습니다. 보통 구글 블로그를 처음 시작할 때 분명히 한글로만 작성을 했는데 다른 나라에서부터 유입되는 이유는 바로 저 랜덤 블로그를 이용해 들어오신 분들이라 생각됩니다.
자, 그럼에도 불구하고 저 나바창을 없애고 싶이신분들이 많을 겁니다.
블로그를 예쁘게 꾸미고 싶어도 항상 옥의티 같던 이 탐색 창은 기본적으로 레이아웃 부분에서 없앨 수가 없습니다. 그렇다면 바로 직접 html코드를 수정해서 없애야 한다는 뜻입니다.

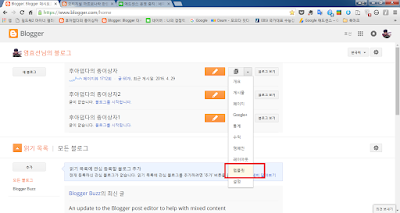
먼저 자신의 블로그의 대시보드로 들어가주도록 합시다. 그 중 템플릿 설정을 클릭하여 들어가 주도록 합시다.

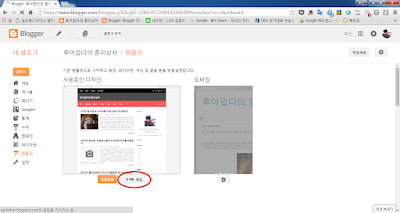
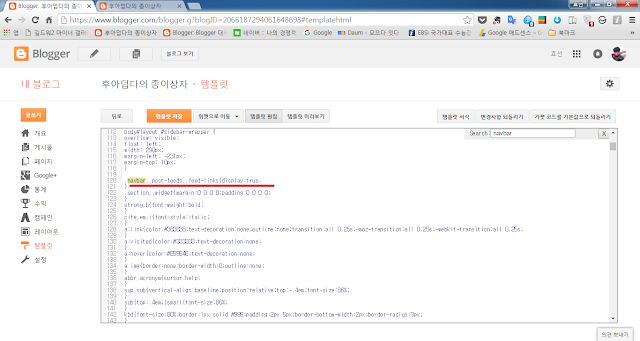
여기서 HTML편집 버튼을 클릭하여 주시기 바랍니다. 우리는 navbar창을 없애기 위하여 직접 html코드를 수정할 겁니다. (정확하게는 CSS코드를 수정하는게 맞다고 생각됩니다.)

(사진을 클릭하시면 확대가 됩니다.)
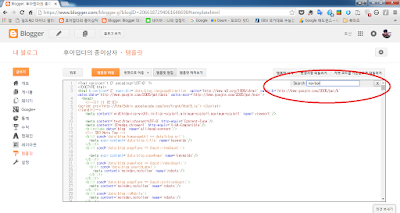
편집창 안으로 커서를 이동 후 CTRL+F키를 눌러서 찾기 기능을 실행합시다. 그 후 그안에 Navbar라고 입력해주시면 되겠습니다.

입력 후 엔터를 이용해 단어가 언급된 코드들을 찾다보면은 위와 같이 CSS코드 한줄을 보실 수 있게 됩니다. 저 코드중에서 display 부분을 true가 아닌 none값으로 수정 후 위의 템플릿 저장을 누르시기 바랍니다. ( 저는 기본 템플릿이 아니므로 여러분들과 다를 수 있습니다만 기본적으로 Navbar와 관련된 코드를 찾아서 조금 수정하면 되는것은 다 같습니다.)

그 후, 상단의 블로그보기 버튼을 눌러서 자신의 블로그를 확인해 보면 상단에 Navbar 탐색창이 없어진것을 확인하실 수 있게됩니다. 이제 블로그를 예쁘게 꾸밀때 항상 위에 뜨던 나바창을 없앨 수 있게 되었습니다. (방법을 알았으니깐). 앞으로 여러분들의 템플릿을 만들 때에도 이런방식으로 하나하나 코드를 찾아서 수정하시면 여러가지로 공부도 되고 좋을 것 같습니다.
제가 이렇게 HTML코드를 만지는 걸 보고 동생이 '아, 구글 블로그는 컴공과만 할 수 있어?'이러더라구요. 사실, 저도 공부한 적이 없어 눈치빨로 뜯어 고치고 하는거지 제가 무슨 수로 처음부터 끝까지 템플릿을 만들고 하겠습니까
'IT > 블로그 관련 게시판' 카테고리의 다른 글
| 블로그차트 - 네이버 블로그 분석, 키워드 확인하기 (0) | 2021.05.30 |
|---|---|
| 네이버 블로그 구글 검색 등록하기 ( 키자드 없이 ) (20) | 2021.05.27 |
| 모바일로 애드포스트 수익 확인하기 - Creator Advisor (0) | 2021.05.26 |
| 구글 블로그 rss 검색 등록하기 / 방문자수 늘리기 (0) | 2021.05.25 |
| 구글 블로거(Blogger) 어플, 편집시 이미지 사이에 글 넣기 (0) | 2021.05.25 |